An Empty Calendar
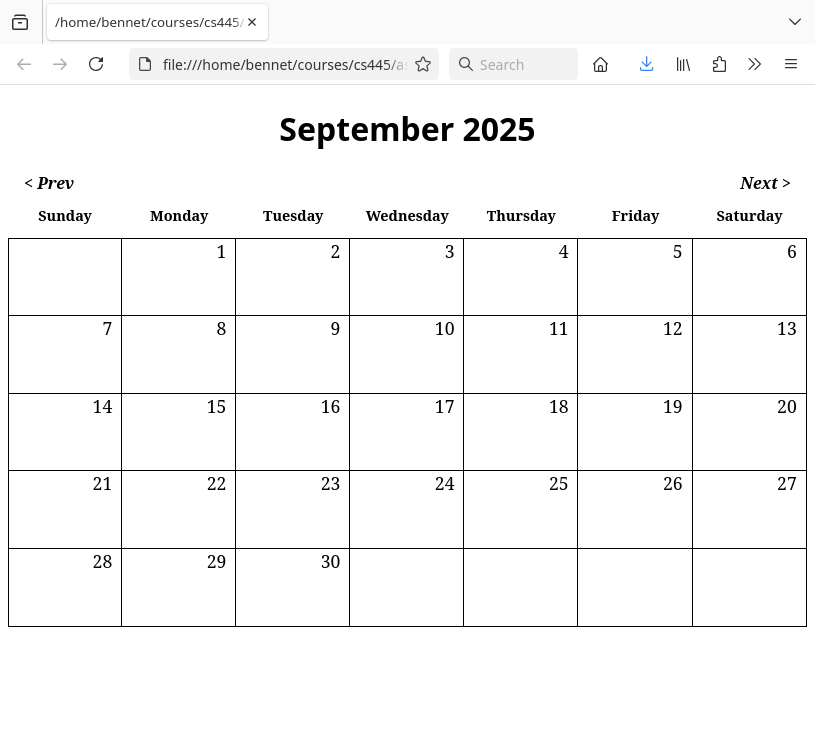
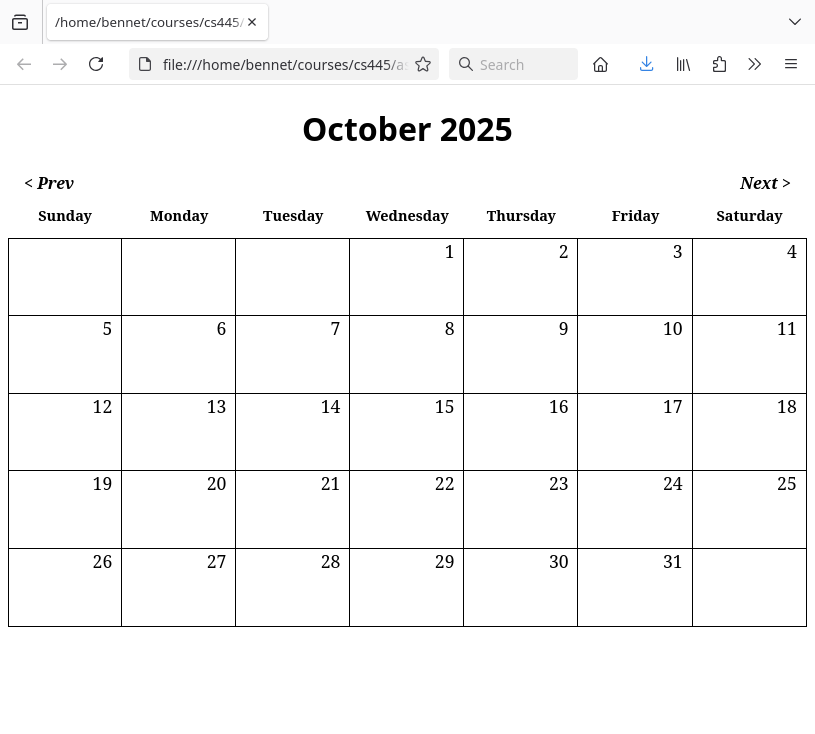
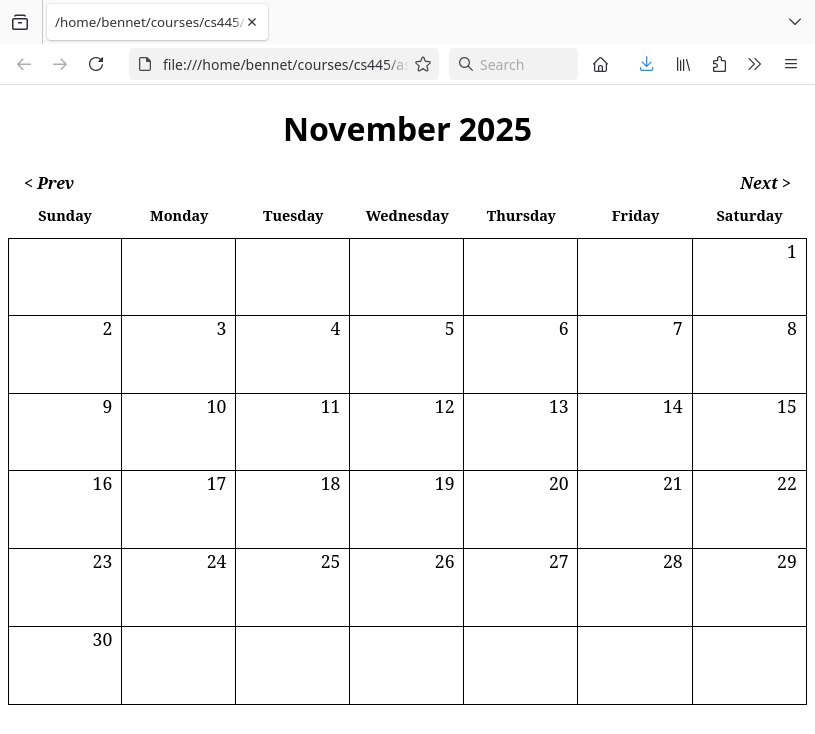
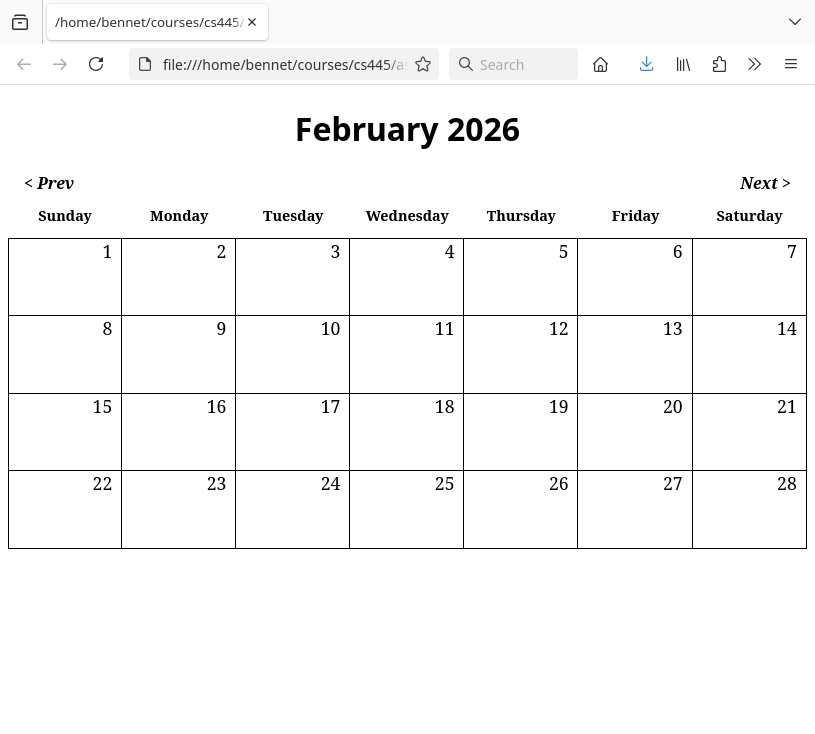
You are to take this existing cal.html, which has some months in it, but doesn't look much like a calendar, and turn it in to a wonderful page which displays the current month, and can move to the next or previous month. (Of course, this is a minimal functionality for a calendar, but the semester is still young.)

You shouldn't need to change the HTML; just add the two missing files. That said, you may change the HTML if you like, except you may not add any class or id to the empty divs that define the individual days. If you think you need that, you are not thinking about the problem properly. Also, if you are going to change the HTML, please don't make it look like you just swapped it out for something you found online or from an AI.
Style
For the styling, I generally used vh and vw units and percentages, so the arrangement follows changes in the page size. Of course, the day divs need sizes and borders to make the line grid. I put borders on the left and bottom of all, then fixed up the ones on the left with :first-child, and the ones on the top by simply selecting members of the first week with #w1 div. I put the weeks into a line by using display: inline-block, though flex might be a good alternative. The days of the week are h2, also block elements, which I also styled with inline-block.
I also used some hover styles on the Next and Prev controls since the JavaScript makes them active. The text is underlined, and the cursor changes.
JavaScript
Build a double loop. The outer loop will generate the ids for each week, w1, w2, w3, w4, w5 and w6. You can step through an array, or just use a loop index and concat with w. For each iteration, use something like document.getElementById("w"+i).children to get an array of all the child nodes. Inner-loop through these.
Or
- Use document.querySelectorAll(".week div") to get a list of all the days, then loop through that (one level).
Which raises a few questions: How do I know what month this is, anyway? How do I know what day of the week it starts on, so I can put my 1 in the right place? How do I know what the last day of the month is? Well, meet the JavaScript Date object.
Dates
- To fill out the current month, you might start with something like
let d = new Date(); d.setDate(1);The naming is unfortunate, but this makes d represent the current date and time. For this assignment, we will just ignore the fact that the time is in there, too. The second line moves the object to the first day of the month. As documented, you can now ask it what day of the week it is, so now you know where the first day falls.
- Date does not have a convenient method to tell how long the month is, but some peculiarities of the setDate method can force it to 'fess up about that. In particular, if you set it to a day beyond the current month, the object changes to the month where that would fall. So, if you are in April, and you set the day to 31, the object changes to May 1. When I filled in my table, I recorded the current month before starting. Each iteration, I set the current day of the month into the Date object before adding it to the page. If the object's month changed, I stopped the loop.
- I also used this peculiarity to get the previous or next Date to implement the controls. Starting with a correct date, you can move it to the first of the previous month by setting the day to the 0th, then setting it to the first. Similarly, to get to the next month, set the day to 32, then set it to one. (That's safe since there are no one-day months.) No, I'm not kidding about this.
- One warning. If you ever want to copy a Date object so you can make changes but preserve the original, dcopy = d; will not do the trick, since it just copies the reference. Use dcopy = new Date(d); to make an independent copy.
- When reading the documentation, note that the Date object and a timestamp are different things. A timestamp is just a number, and does not have Date's methods
I organized my code with a global variable holding a Date, which I initialize with new Date() and move to the first, as shown above. I then wrote a function which displays this month on the page and run it initially.
For the prev and next controls, I wrote code to change the global Date variable appropriately, then call the display function, and bound these to the click event for each control.
How Many Rows?



Alternatively, you can update the inline style attribute on the relevant element objects. Using classes is just easier, and bit less error-prone.
Submission
When you're ready, post your solution (all three files) on Sandbox, then paste in the URL for the .html file (from which the other two are linked) and send it.