Arithmatic Flasher

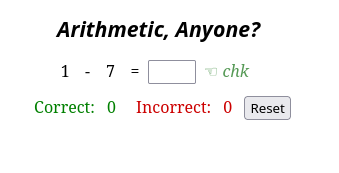
Style your page as you like. Mine is pretty simple, and some fancier styling would be nice. One thing you should take care for is that things don't move around as the page changes. For instance, the status line (counts) should not move up and down (or back and forth) when the checking control changes to a check mark or X. This can usually be taken care of by giving heights to divs which are large enough to fit anything it might contain, so it won't change its height and move elements below.
- Initially, and whenever else input is expected, the entry box should be focused. (Some discussion below.)
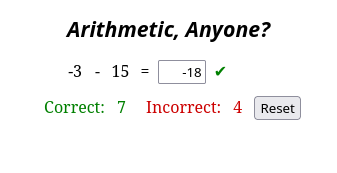
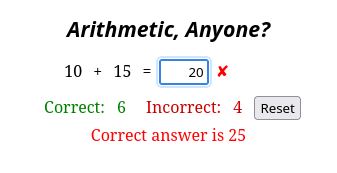
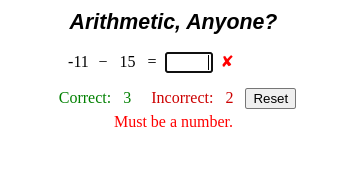
- The user may enter an answer and evaluate it, either by pushing the control, or pressing the enter key. There are three responses to evaluation: correct, incorrect, bad input.
- If the input area is blank, or its contents cannot be converted to a number, clear the entry and display an appropriate error message below the count line.
- If the response is correct, increment the correct count, and
display a success indicator (such as a check mark) in place of the
evaluate control.

- If the response is incorrect, increment the incorrect count, and
display an error indicator (such as a red x) in place of the
evaluate control. Additionally, place an error message below the count line
that also gives the correct answer.

- The response changes appear for a limited time, then are cleared. The only changes that remain are increments of the counts. Clearing the response will blank the entry box, remove any error message, and return the evaluate symbol in place of the success or error indicator. Except for bad input, a new randomly-chosen problem replaces the existing one. The response is cleared after some reasonable time period, longer for errors and incorrect answers. I used 1 second for correct, 2 seconds for incorrect, and 1.5 seconds for input error. Choose what seems best to you.
- The Reset button clears the totals to zero, blanks the entry and generates a new problem.
- When choosing a random problem (both initially and on reset) select two integers at random between -15 and 15, and randomly select addition or subtraction. Display this on the page.

An entry box is focused when the GUI is directing the keystrokes there. Usually, this happens when you click on it with the mouse, but you can set focus from JavaScript by simply running the focus() method on the element. There is also an HTML attribute autofocus which will focus that element when the page is first loaded. You will probably want to set the focus whenever you generate a new problem, or clear bad input.
The JavaScript should be long enough to be worth its own file. Fine for CSS as well, though there's not all that much of it.
After you post your page on Sandbox, make sure you can view it online, then send me the page URL through this form.