Lists and Links
Assigned
Due
Oct 13
50 pts
Oct 28

Create a web page and store it on the Sandbox server where it will be visible online. Model after the page set shown in class.
Requirements
- Follow proper HTML5 document structure, and also include a title and author meta in your header.
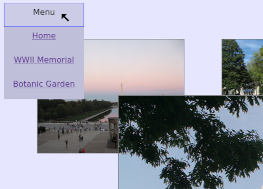
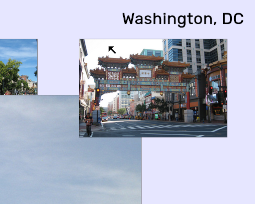
- Recreate the image layout shown in class. There's a small screenshot to the right as a reminder.
- Create at least three similar pages with a shared external style sheet. Give the pages a unified look.
- Each page should have at least four images arranged with one large, and other smaller ones partially obscured. You may have more images, and may arrange them differently, as you may find attractive.
- Obscured images should move to the top when pointed to.
- There should be a drop-down menu. When pointed to, it should
reveal links to all the three (or more) pages.


- Choose images which you have permission to use. The image notes page suggest some sources, or use your own. (You can get them off your phone.)
- Style the page as you like. Don't feel bound by the color scheme (such as it is), fonts, or exact layout. Have fun with it.
Please get started promptly. On October 20, I hope you'll have your (starting) version either posted on Sandbox, or with you on a thumb drive. We'll take some time in class to look at them, and maybe swap suggestions.
When you're ready, post your page on Sandbox, then go here and enter the URL of the page.